The Center for Teaching & Learning Innovation, in collaboration with a pilot group of faculty members and the Canvas support department, has developed a course template that is available in Canvas Commons. It has been designed to be flexible, program agnostic, and student centered.
Please note that the template described below differs from the version used by the VTSU Online division. Instructors can learn more about the Online campus as well as their Canvas template by accessing the VTSU – Online Open Office page.
Importing the Template
Canvas courses are made available to members of the faculty 90 days prior to the start of a given semester. The early access is beneficial as it provides adequate time to develop the course and resolve any issues or concerns. Classes are unpublished and do not include content from the template or previously designed courses, so the steps below need to be followed in order to import the modules, pages, and other components of the template.
If importation issues occur, please reach out to Canvas Support for assistance.
Updating the Course
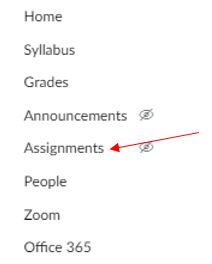
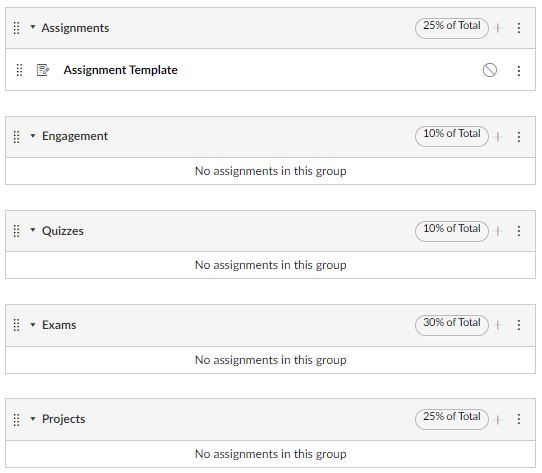
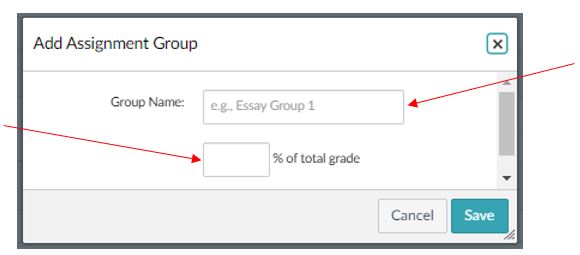
This section of the guide includes recommended steps for updating the course once the templated content has been imported. This includes updating the relevant pages, modifying assignment categories, and adding assignments to the class.
Canvas Best Practices
Although not an exhaustive list, below are several recommendations for preparing a course prior to the start of the semester.
- Select the Student View button in the upper-right corner of the screen to evaluate how the course will appear to the student.
- Gain a familiarity with steps for creating an accessible Canvas course prior to adding content to the class.
- Test the hyperlinks within the course to verify they are working properly.
- Set due dates for all assignments, so they are clearly visible to students in their course calendars.
- Use a consistent naming convention for assignments. One best practice is to use the week number as a prefix (e.g., Week 1 – Class Assignment).
- Use the Announcements feature to post a welcome message to the class.
- Verify that all assignments have been published.
- Review the course gradebook to verify that all assignments are present.
- Avoid the use of scanned PDF documents as they will not work for student who rely upon screen readers.
- If using Zoom to meet with students, please be sure to turn on Closed Captioning.