Instructional strategies that are accessible or can be easily accommodated in a face-to-face environment aren’t always effective or feasible online. This page discusses the challenges, opportunities, and best practices involved in developing accessible courses in Canvas with a focus on the importance of consistency in layout and format. It also delves into associated legal and accreditation requirements.
In addition to reviewing the information below, instructors and designers are also encouraged to visit Instructure’s Accessibility within Canvas Community page for more information.
Laws & Guiding Principles
The objective of this informational module is to gain a better understanding of accessibility as it relates to the law and the guiding principles of our accrediting body as well as those of the World Wide Web Consortium (W3C).
Office of Civil Rights
“Accessible” means a person with a disability is afforded the opportunity to acquire the same information, engage in the same interactions, and enjoy the same services as a person without a disability in an equally effective and equally integrated manner, with substantially equivalent ease of use.
The person with a disability must be able to obtain the information as fully, equally and independently as a person without a disability.
From recent OCR resolution agreements, including University of Cincinnati Resolution Agreement OCR Compliance Review #15-13-6001, December 2014: 2.
Department of Labor

The Americans with Disabilities Act defines how we design courses and provide content for users. This law requires that instructional materials are accessible to all learners, including those with a variety of disabilities.
Accommodations for students may include providing transcripts of video lectures, relying on documents that are screen readable, and the use of web accessibility standards in any written text.
New England Commission of Higher Education

The New England Commission of Higher Education is the accrediting body for the Vermont State Colleges (VSC).
According to NECHE standards:
An institution is to ensure a systematic approach to providing accessible and effective programs and services designed to provide opportunities for enrolled students to be successful in achieving their educational goals.
Source: Standards for Accreditation – NECHE
World Wide Web Consortium (W3C)

Produced by the World Wide Web Consortium (W3C), the Web Content Accessibility Guidelines (WCAG) are a series of guidelines for improving web accessibility.
These guidelines are the best means of making websites useful to all users!
Learn three examples of WCAG accessibility issues.
Assistive Technologies – Screen Readers
What is a Screen Reader?
Screen readers are software programs that allow blind or visually impaired users to read the text that is displayed on the computer screen with a speech synthesizer or braille display. A screen reader is the interface between the computer’s operating system, its applications, and the user.
According to the American Foundation for the Blind, here are some questions to ask when purchasing screen readers:
- Is the screen reader compatible with your computer’s operating system?
- Does it work with the applications you plan to use?
- Does it work with your braille display?
- What keystrokes or gestures are used for the program’s basic and advanced functions? Are the keystrokes easy to remember? Is it possible to change the key combinations if they conflict with those used by application programs?
Recommendation
When teaching a Canvas supported course, it might be advantageous to share the AFB webpage in an announcement at the beginning of the term. Even if a visually impaired student is already using a screen reader, it is a positive gesture that provides them with a list of other available options and demonstrates a commitment to maintaining an inclusive classroom environment.
Course Design – Consistency & Clarity
Develop a Consistent Course Design
Familiarity is important and it is confusing to students when each weekly introductory page or module appears to be from a completely different course. As a result, it is vital that units be written in a similar manner and presented in a similar order to preceding weeks. In addition, navigational instructions should be consistent from the first week through the last one!
Develop Course Assignments with Clear Instructions
Assignments are going to vary from week-to-week, but it is important that the instructions are written clearly and with a high level of specificity. Students might not see an instructor face-to-face and confusion can ensue and anxiety can increase when requirements aren’t spelled out as best as possible. Always include length requirements, research requirements, and clearly stated objectives. When possible, indicate which of the course-level outcomes on the syllabus are to be addressed. Finally, always include a rubric as it will increase a student’s understanding of expectations and provide the instructor with a clear basis for grading and providing feedback.
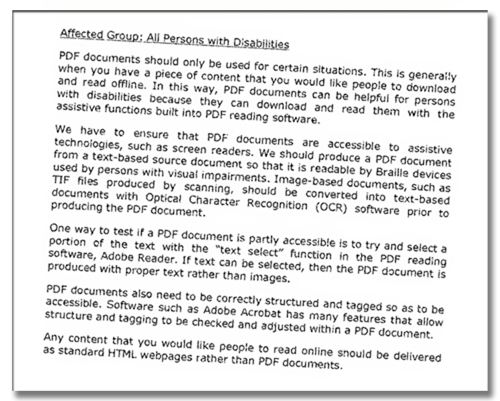
Course Design – Minimize Use of Scanned PDFs

The use of scanned PDF documents should be avoided in most instances, as described in this screen shot of a scanned PDF! In addition to the obvious degradation in quality, scanned PDF documents are inaccessible because they are not compatible with assistive technologies, such as screen readers.
If access to Adobe Acrobat is available, this app can be used to create an accessible PDF file or verify the accessibility level of an existing PDF file. Another option is to create an accessible Word document and save it as a PDF afterward.
Course Design – Fonts
Course design can be a very creative process, but it can sometimes lead to unintended accessibility issues. Something as simple as a choice of font could decrease readability considerably. For that reason, it is best to incorporate fonts that are recommended by and for web designers. Examples include the following:
- Arial
- Times New Roman
- Helvetica
- Courier New
- Verdana
On the other hand, there are ornate fonts that should be avoided, such as:
- Comic Sans
- Impact
- Architect’s Daughter
- Balsamiq Sans
- Trebuchet MS
Course Design – Links
Adding links and hyperlinks to a course adds a great deal of value in terms of navigation and easy access to relevant resources. There is, however, an often-used practice that should be avoided, which is to use ‘click here’ as the text for the link. On the surface, it seems like a good idea, but it is an antiquated technique, which implies that only a mouse can be used to access the information.
The World Wide Web Consortium, also known as W3C, is the main international standards organization for the World Wide Web and they make the following recommendations regarding the use of links.
When calling the user to action, use brief but meaningful link text that:
- provides some information when read out of context
- explains what the link offers
- doesn’t talk about mechanics
- is not a verb phrase
Based on their recommendations, it is better to use “learn more about the W3C” than “click here to learn more about the W3C”.
The use of long URLs is also problematic because screen readers and text-to-speech applications will read every single character in the URL, which can be disorienting to a student. The Canvas Community website includes a guide for creating hyperlinks using the rich content/visual editor feature in a Canvas course. When inserting a link, as shown in the guide, the link text should always be short and descriptive.
Although this guide focuses on Canvas, the following video demonstrates how to create accessible links in Microsoft Word documents. Word-based files are often provided to students by members of the faculty, so it is important that steps be to make these documents as accessible as possible.
Course Design – Images
Adding images to a Canvas course can make it more visually appealing and provide cues as to what will be covered in a given module. In terms of accessibility, however, it is important to consider the role the images play in student learning.
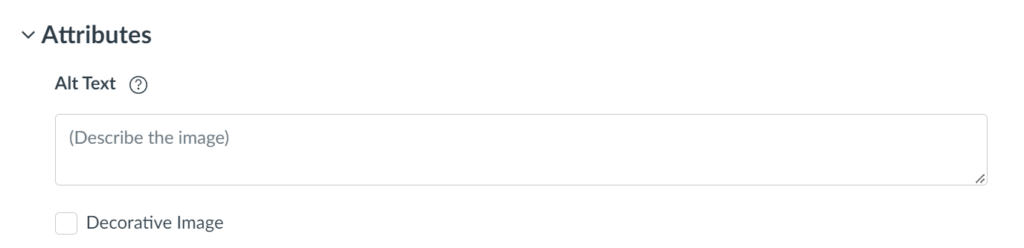
When uploading an image to a class, the instructor or instructional designer needs to choose between one of the following options:
- Write Alt Text, which is a short description of what the image is depicting.
- Check a box that flags the picture as a Decorative Image.
These options are critical because they include image specific information that is picked up by screen readers. If an image is relevant to the curriculum of the course, Alt Text should be included so the student understands its relevance. On the other hand, images that have no significant academic value, but are present within the course, should be flagged as decorative. If neither option is applied, an accessibility issue has occurred!

When an image is being inserted, an Attributes section will be available before the process has been completed. This is the point at which either the Alt Text should be entered or Decorative Image should be chosen.
Course Design – Use of Color
Color blindness, or color vision deficiency, is the decreased ability to see certain colors or distinguish differences in color. Although total color blindness is somewhat rare, 1 in 12 males and 1 in 200 females live with some degree of color vision deficiency! For this reason, course designers should not rely upon color exclusively when adding emphasis or providing choices to students.
The images in this module show how a set of pencils appears to students with normal vision and how they appear from the perspective of a student who has deuteranomalia, the most common version of color blindness.
If part of an assignment required a student to select the red pencil, there would clearly be an issue with inclusivity!


Recommendations
- If selection is involved, use objects of varying size instead of color
- Another alternative is to use different types of shapes instead of colors
- If emphasis is needed, use bolded or italicized text
When using colors in Canvas, PowerPoint, and other visual tools, it is also very important to make sure there is adequate contrast between the foreground and background colors. Fortunately, WebAIM (Web Accessibility In Mind), an organization that has provided comprehensive web accessibility solutions since 1999, includes a contrast checker on their website. Simply enter the foreground and background colors and verify that the results, which appear below the color selection tool, meet Web Content Accessibility Guidelines (WCAG) requirements. Although meeting the WCAG AA standards is acceptable, faculty members and instructional designers should strive to meet the WCAG AAA standards.
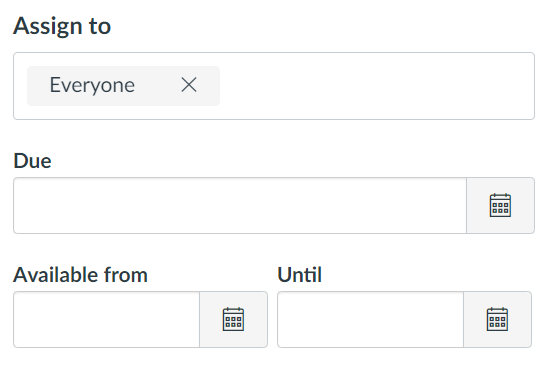
Course Configuration – Setting Assignment Dates
Canvas provides an instructor with the ability to schedule the dates of availability for assignments as well as the dates in which they are due. It can be very disorienting to students if they don’t have a clear picture of when work will need to be completed and the length of time in which the assessments will remain available. This information, of course, can be conveyed through email, course announcements, and assignment descriptions, but using the date setting feature provides students with the ability to view all date requirements in a single location.

When creating assignments, quizzes, and exams in Canvas, options for setting dates will be available. Simply enter the due date reflected in your syllabus as well as the window of time in which you would like the assignment to remain available.